There are just three properties that ::selection will work with :
- color
- background (background-color, background-image)
- text-shadow
Example: Default
Output:
Example: Make the selected text Blue
Output:
Example: Make the selected background-color Blue
Output:
Example: Make the selected background Hibiscus
Output:
Example: Make the selected text blue on a Hibiscus background
Output:
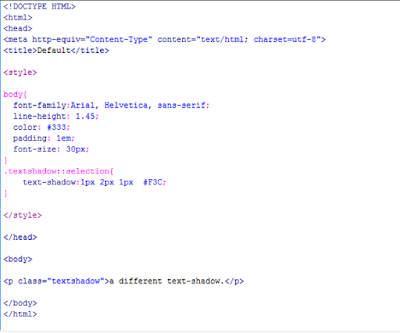
Example: Make the selected text text-shadow
Output:
Browser Support
The ::selection pseudo-element is supported in Safari, Chrome, Opera, and Internet Explorer 9+.
Firefox supports it prefixed with the -moz- prefix, in the form :
::-moz-selection.
Using text-shadow in ::selection is only supported in Chrome, Safari, Opera, and Firefox.








0 comments:
Post a Comment